We leven in een onlinewereld.
We leven in een tijd waar zowat iedereen online actief is. Er zijn veel websites en webshops. Hoe valt jouw website op tussen de honderden concurrenten? In dit gratis e-boek geven wij van Studio Skart jouw tips over de designtrends in 2020. De vijf belangrijkste website trends op het gebied van webdesign worden besproken.
“Design is not just what it looks like and feels like. Design is how it works.” Steven Jobs.
Studio Skart.
Ik ben Stijn Rolink (1997) en ik ben de eigenaar van Studio Skart. Studio Skart is een creatief mediabureau die websites en grafische producten ontwikkelen. Aangezien ik zelf nog jong ben, blijf ik graag op de hoogte van de nieuwste (website) trends in designwereld. Hopelijk verandert dit niet als ik ouder word ;).
Deze website trends ga ik behandelen:
- Sterke contrasten en een minimalistische lay-out.
- Unieke illustraties.
- Asymmetrische lay-outs.
- Mobile first design.
- Overlappende lagen.
Het lezen van deze blog kost je ongeveer vijf minuten van je tijd.
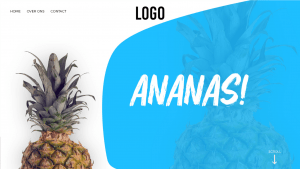
Sterke contrasten en een minimalistische lay-out.
Niet geheel verassend als je website moet opvallen tussen de andere websites. Kleuren en beelden die aanwezig zijn op de site maar die de gebruiker niet afleidt van de inhoud. Hieronder hebben wij een voorbeeld gemaakt van een website met sterke contrasten en een minimalistische lay-out.
Unieke illustraties.
De website trend van 2020 is toch wel de unieke illustraties die je steeds vaker tegenkomt op websites. Sprekende illustraties zijn de oplossing voor bedrijven die moeite hebben met fotografie. Foto’s zijn niet tijdloos en tegenwoordig is de privacy belangrijk voor bijvoorbeeld jouw werknemers. Met professionele illustraties kan je jouw website en de gehele branding van je bedrijf boosten. Illustraties blijven vaak goed hangen bij de klant en zorgen voor een herkenbaar beeld bij de klant. Hieronder een voorbeeld van een professionele illustratie op een website.
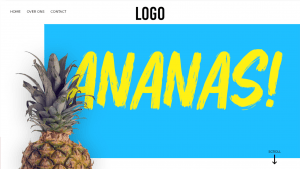
Asymmetrische lay-outs.
Een website trend die al wat jaren mee gaat is het asymmetrische design van een website. Bij deze trend hoef je dus weinig rekening te houden met de symmetrie echter is de lijn dun tussen asymmetrisch en een chaos. Hieronder een voorbeeld van een goede asymmetrische lay-out.
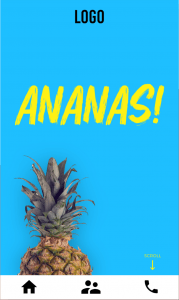
Mobile first design.
In 2020 wordt het mobiele gebruik van je website nog meer dan voorheen. De trend is om de website zo gebruiksvriendelijk mogelijk te maken met een slim design. Steeds meer websites gaan als applicatie werken, denk aan bijvoorbeeld een menu zoals Instagram dat ook heeft. Hieronder een voorbeeld van onze mobiele website.
Overlappende lagen.
De laatste website trend die wij gaan bespreken is de trend overlappende lagen. De websites van tegenwoordig hebben meer dan vier hoeken door verschillende lagen over elkaar heen te leggen wordt er diepte gecreëerd in de website.
Geïnspireerd geraakt en wil jij jouw website up-to-date houden om de concurrentie voor te blijven? Neem dan vrijblijvend met ons contact op en hopelijk kunnen we jou helpen met het update van je webdesign!